简介
wxPython是一个Python包装wxWidgets(这是用 C++ 编写),一个流行的跨平台GUI工具包。由Robin Dunn以及Harri Pasanen开发,wxPython是作为一个Python扩展模块。就像wxWidgets,wxPython也是一个免费的软件。它可以从官方网站下载: http://python>wxpython.org. 在本网站上可下载 wxPython 对应操作系统平台二进制和源代码。
在wxPython API主要模块包括一个核心模块。它由 wxObject 类,这是基础 API 的所有类。控制模块包含了所有 GUI 应用程序开发中使用的部件。 例如,wx.Button,wx.StaticText(类似于一个标签),wx.TextCtrl(可编辑的文本控制)等。
wxPython 的API有GDI(图形设备接口)模块。这是一组用于在部件中的绘图类。 如字体,颜色,画笔等类就是其中的一部分。所有的容器窗口类是由 Windows 模块定义。
练习一
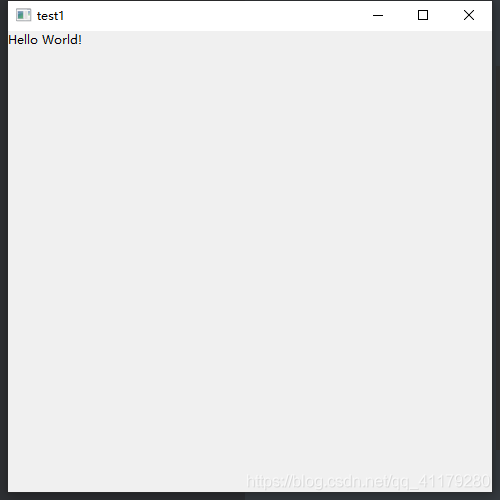
一个简单的GUI应用程序显示Hello World消息使用以下构建步骤
- 导入 wx 模块
- 定义应用程序类的一个对象
- 创建一个供用户交互的窗口(wx.Frame) ,并给出构造标题和尺寸参数。
- 使用一个面板(wx.Panel),以便框架的背景颜色是正确的灰色阴影。
- 添加一个静态文本对象,以显示 ‘Hello World’在窗口内的任意位置。
- 通过show()方法激活框架窗口。
- 输入应用程序对象的主事件循环。
python">#导入wx模块
import wx
#创建一个应用程序对象
app = wx.App()
#创建一个供用户交互的窗口,标题为test1,大小为500,500
win = wx.Frame(None,title='test1',size=(500,500))
#使用一个面板,以便框架的背景颜色是正确的灰色阴影
panel = wx.Panel(win)
#面板上添加一个静态文本对象
lable = wx.StaticText(panel,label='Hello World!',pos=(0,0))
#窗口展示
win.Show()
#进入主循环
app.MainLoop()

默认情况下,wx.frame将包括沿顶部的最小化、最大化和退出按钮。不过,通常不会以这种方式创建应用程序。大多数wxPython代码将要求你子类化wx.frame和其他小部件,这样你就可以获得工具包的全部功能。
让我们花点时间重构一下代码作为一个类:
python">import wx
class MyFram(wx.Frame):
def __init__(self):
super().__init__(parent=None,title='Hello World')
panel = wx.Panel(self)
label = wx.StaticText(panel,label='Hello World',pos=(0,0))
self.Show()
if __name__ == '__main__':
app = wx.App()
fram = MyFram()
app.MainLoop()
你可以将此代码用作应用程序的模板。但是,这个应用程序并没有做很多事情,所以让我们花点时间来了解一些你可以添加的其他小部件。
小部件
wxPython工具包有100多个小部件可供选择。这允许你创建丰富的应用程序,但是要想弄清楚要使用哪个小部件也可能会让人望而生畏。这就是为什么wxPython演示非常有用,因为它有一个搜索过滤器,你可以使用它来帮助你找到可能应用于项目的小部件。
按钮
wx.Button(self, parent=None, id=None, label=None, pos=None, size=None, style=0, validator=None, name=None)
当你将panel小部件添加到框架中,并且该面板是框架的唯一子元素时,它将自动展开以填充框架。
下一步是添加一个wx.Button到面板。几乎所有小部件的第一个参数都是小部件应该指向哪个父部件。在本例中,你希望文本控件和按钮位于面板顶部,因此它是你指定的父控件。
你还需要告诉wxPython将小部件放置在何处,这可以通过pos参数传入一个位置来实现。在wxPython中,原点位置是(0,0),即父节点的左上角。因此,对于控件,你需要告诉wxPython要将其左上角距左侧(x) 0个像素和距顶部(y) 50个像素定位。
然后将按钮添加一个size同样是数组形式(x,y),然后你可以给按钮一个name或者id用来区分其他按钮。
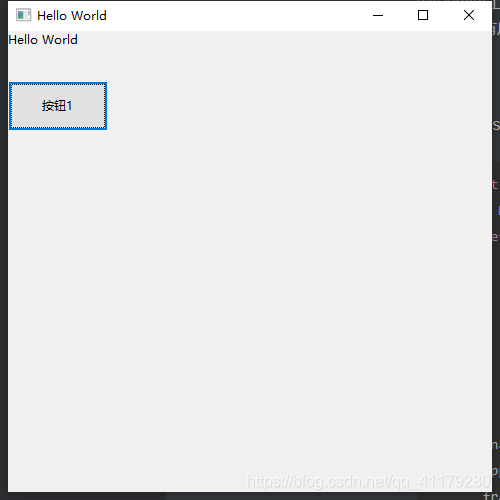
python">import wx
class MyFram(wx.Frame):
def __init__(self):
super().__init__(parent=None,title='Hello World',size=(500,500))
panel = wx.Panel(self)
label = wx.StaticText(panel,label='Hello World',pos=(0,0))
#按钮
btn = wx.Button(panel, label='按钮1', pos=(0,50), size=(100,50),
name="btn")
self.Show()
if __name__ == '__main__':
app = wx.App()
fram = MyFram()
app.MainLoop()

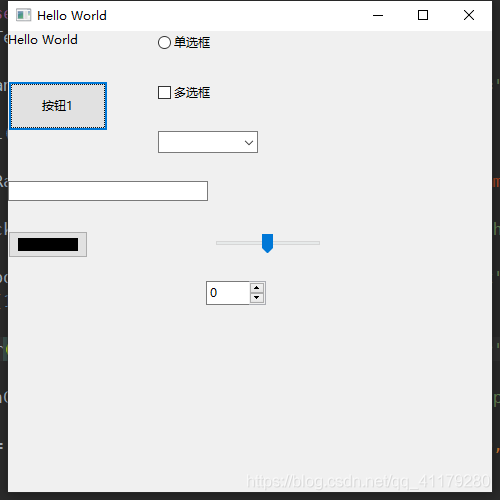
编辑框
python">text = wx.TextCtrl(panel,size=(200,20),pos=(0,150),name='text1')
单选框
python">radioButton = wx.RadioButton(panel, size=(80, 24),
pos=(150, 0), name='radioButton', label='单选框')
多选框
python">checkBox = wx.CheckBox(panel, size=(80, 24),
pos=(150, 50), name='check', label='多选框')
组合框
python">comboBox = wx.ComboBox(panel,value='',
pos=(150, 100),name='comboBox',choices=['a','b','c','d'])
滑块条
python">slider = wx.Slider(panel,size=(120, 22),pos=(200,
200),name='slider',minValue=1,maxValue=100,value=50)
整数微调框
python">spinCtrl = wx.SpinCtrl(panel,size=(60, 24),
pos=(200, 250),name='wxSpinCtrl',min=0,max=100,initial=0,style=0)
颜色选择器
python">colourPickerCtrl = wx.ColourPickerCtrl(panel, size=(80, 28),
pos=(0, 200), colour=(0, 0, 0, 255),name='colourpicker', style=1)

这样一个简单的GUI就讲解完了,小部件有很多,了解几个常用的就可以了,下一篇我们来更深入的学习。
console.log("公众号:虫术")
console.log("wx:spiderskill")
欢迎大家前来交流